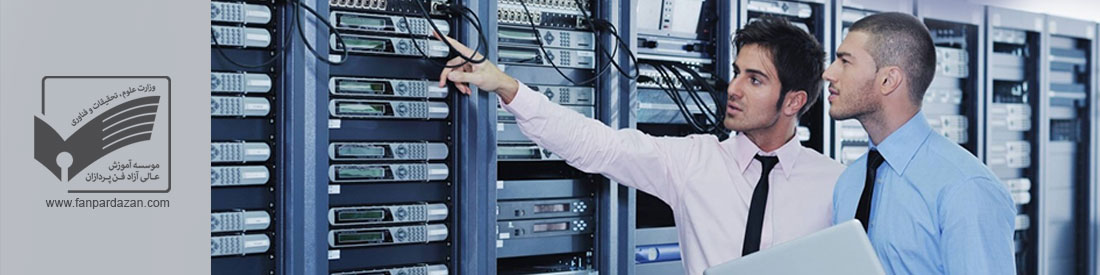
دوره مهندسي شبکه CCNA چه دوره اي است ؟
دوره مهندسي شبکه CCNA يکي از دوره هايي است که شرکت سيسکو به منظور تربيت نيروهاي متخصص در حوزه طراحي و اجراي شبکه برگزار کرده است و فراگيران در صورت شرکت در دوره هاي آموزشي CCNA در مراکز آموزشي معتبر و دريافت مدرک مهندس شبکه CCNA معتبر موفق به اخذ يک مدرک بين المللي بسيار معتبر شده اند که مي تواند زمينه ساز اشتغال آن ها در سراسر جهان شود .
.jpg)
همین حالا در دوره شبکه CCNA شرکت کنید
شرکت سيسکو چه شرکتي است ؟
کمپاني سيسکو يک شرکت آمريکايي است که در حوزه توليد و ارائه تجهيزات و محصولات مورد نياز براي اجراي شبکه هاي اينترنتي فعاليت مي کند. محصولات اين شرکت در آغاز فعاليت تنها به توليد روتر هاي چند پروتکلي محدود بود اما امروزه در مقايسه با ساير توليد کننده ها از تنوع بيشتر و کيفيت بهتري برخوردار است . از جمله پر کار برد ترين محصولات شرکت سيسکو مي توان به انواع سويچ ، انواع مختلف روتر، انواع فاير وال و ماژول اشاره کرد .
شرکت سيسکو در سال 1984 توسط لن بزاک و سندي لرنر تاسيس شد . دفتر مرکزي اين شرکت در شهر سن خوزه ، در ايالت کاليفرنيا قراردارد و نام شرکت سيسکو برگرفته از سن فرانسيسکو مي باشد . موسسين شرکت سيسکو زماني که به منظور به ثبت رساندن اين شرکت به سمت ساکرامنتو حرکت مي کردند با منظره زيبا و با شکوه پل گلدن گيت زير نور خورشيد مواجه شدند ، موسسين اين شرکت تحت تاثير اين منظره تصميم مي گيرند نامي براي اين شرکت انتخاب نمايند که بيانگر اصالت سن فراسيسکويي اين شرکت باشد و در نهايت نام سيسکو را براي شرکت خود انتخاب مي کنند ، همچنين نماد شرکت سيسکو نيز ياد آور پل گلدن گيت مي باشد .
شرکت سيسکو اولين شرکتي نبود که اقدام به طراحي و توليد Router کرد اما اين شرکت اولين شرکتي بود که اقدام به طراحي و توليد يک Router چند پروتکل | Multi-Protocol کرد .روتر هاي چند پروتکلي قابليت برقراري ارتباط بين پروتکل هاي مختلف در شبکه را داشتند .
پس از اين که شرکت سيسکو به يکي از برترين و قدرتمند ترين برند هاي دنيا در حوزه توليد تجهيزات و محصولات شبکه هاي اينترنتي تبديل شد ، اقدام به برگزاري دوره هاي تخصصي آموزش اصول و مباني طراحي و اجراي شبکه با استفاده از محصولات توليدي خود در راستاي آموزش افراد متخصص و متبحر کرد.
کمپاني سيسکو پس از برگزاري دوره هاي آموزشي مهندسي شبکه در سطوح مختلف اقدام به برگزاري آزمون و ارائه مدرک معتبر مهندسي شبکه | CCNA به فراگيران در گرايش مورد نظر کرد . لازم به ذکر است با کسب حد نصاب قبولي در اين آزمون فراگيران موفق به اخذ مدرک بين المللي سيسکو خواهند . مدرک بين المللي سيسکو داراي اعتبار بين المللي و دارا ي قابليت استعلام گيري آنلاين از سراسر دنيا است و به همين دليل افرادي که موفق به اخذ مدرک بين المللي سيسکو شوند مي توانند در هر کشوري براي ورود به بازار کار اقدام نمايند.
دوره ها و مدارک شرکت سيسکو در گرايش هاي مختلف و پنج سطح متفاوت به فراگيران ارائه مي شوند که در ادامه به آن ها اشاره خواهيم کرد .
گرايش ها و شاخه هاي مختلف دوره هاي شرکت سيسکو کدامند؟
دوره هاي آموزشي مهندسي شبکه شرکت سيسکو در گرايش هاي مختلفي برگزار مي شود و هر يک از اين گرايش ها به آموزش مفاهيم و مباحث مرتبط با يکي از حوزه هاي کاري شبکه مي پردازد و متقاضيان و علاقه مندان مي توانند با توجه به حوزه کاري خود ، علايق و سلايق شخصي خود در هر يک از اين دوره هاي آموزشي شرکت نمايند و با کسب نمره قبولي در آزمون پايان هر سطح از گرايش مورد نظر براي شرکت در سطح بعدي همان گرايش اقدام نمايند.
لازم به ذکر است شرکت در سطوح آموزشي بالاتر هر يک از گرايش هاي سيسکو تنها به واسطه قبولي در سطح قبلي همان گرايش مقدور و ميسر خواهد بود و گذراندن سطوح قبلي در يک گرايش متفاوت به عنوان پيش نياز مورد نظر در يک گرايش ديگر محسوب نخواهد شد . در ادامه به معرفي گرايش هاي | شاخه هاي مختلف دوره هاي آموزشي سيسکو خواهيم پرداخت. گرايش هاي مختلف دوره هاي مهندسي شبکه شرکت سيسکو به شرح زير مي باشند.
- گرايش مسير يابي و سوئچينگ | Routing and switching
- گرايش طراحي | Design
- گرايش امنيت شبکه | Network security
- گرايش سرويس دهنده | Service provider
- گرايش ذخيره سازي شبکه ای | Storage and networking
- گرايش انتقال صدا | Voice
- گرايش بي سيم | Wireless
گرايش مسير يابي و سوئچينگ | Routing and switching
switching| سوئيچينگ شامل انتقال بسته ها بين دستگاه ها در همان شبکه مي باشد در حالي که در routing | مسير يابي شامل انتقال بسته ها بين شبکه هاي مختلف مي شود. فراگيران با شرکت در دوره هاي سيسکو با گرايش مسير يابي و سوئيچينگ در سطوح مختلف مي توانند تا بالاترين سطح اين گرايش کسب تخصص و مهارت نمايند.
گرايش طراحی | Design :
Design | طراحي گرايشي از دوره هاي آموزشي سيسکو است که براي تکنسين ها ، مهندسان شبکه و مهندسان پشتيباني شبکه که نياز به کسب درک صحيح و اصولي از طراحي شبکه دارند طراحي شده است. در اين گرايش فراگيران با اصول و مباني مورد نياز براي طراحي در حوزه هاي محوطه اصلي ، مرکز داده ، امنيت ، صدا و شبکه هاي بي سيم آشنا خواهند شد . فراگيران با شرکت در دوره هاي آموزشي سيسکو با گرايش طراحي در سطوح مختلف مي توانند تا بالاترين سطح اين گرايش کسب تخصص و مهارت نمايند.
گرايش امنيت شبکه | Network Security :
Network security | امنيت شبکه يکي از مهم ترين و حساس ترين گرايش هاي دوره هاي آموزشي سيسکو است. گرايش امنيت شبکه گرايشي از دوره هاي آموزشي سيسکو است که به آموزش کليه مباحث مرتبط با حفظ امنيت و ايمني شبکه ها به فراگيران مي پردازد . فراگيران با شرکت در دوره هاي آموزشي سيسکو با گرايش امنيت در سطوح مختلف مي توانند تا بالاترين سطح اين گرايش کسب تخصص و مهارت نمايند.
گرايش سرويس دهنده | Service provider :
Service provider | سرويس دهنده خدمات نيز يکي ديگر از گرايش هاي دوره هاي سيسکو است که فراگيران را با مباحث و مفاهيم مرتبط با پشتيباني ، پيکر بندي و پياده سازي شبکه ها آشنا مي کند. فراگيران با شرکت در دوره هاي آموزشي سيسکو با گرايش سرويس دهنده خدمات در سطوح مختلف مي توانند تا بالاترين سطح اين گرايش کسب تخصص و مهارت نمايند.
گرايش ذخيره سازي شبکه اي | Storage and networking :
Storage and networking | ذخيره سازي شبکه اي يکي ديگر از گرايش هاي دوره هاي آموزشي سيسکو است. دوره هاي آموزشي سيسکو با گرايش ذخيره سازي شبکه اي به آموزش کليه مباحث و مفاهيم مرتبط با فن آوري هاي پايه از قبيل پروتکل هاي شبکه ، ايجاد ارتباط ميان ميزبان و ميزان ، تکنولوژي هاي شبکه مرکز داده ، شبکه هاي ذخيره سازي شده و معماري UCS مي پردازد . فراگيران با شرکت در دوره هاي آموزشي سيسکو با گرايش ذخيره سازي شبکه اي در سطوح مختلف مي توانند تا بالاترين سطح اين گرايش کسب تخصص و مهارت نمايند.
گرايش انتقال صدا | Voice :
Voice | صدا يکي ديگر از گرايش هاي دوره هاي سيسکو است. فراگيران با شرکت در دوره هاي سيسکو با گرايش صدا مي توانند براي احراز پست هاي حرفه اي در حوزه فن آوري هاي صوتي دانش و تخصص لازم را کسب نمايند . فراگيران در دوره هاي آموزشي سيسکو با گرايش صدا مي توانند با کليه مباحث و مفاهيم مرتبط با حوزه مديريت صدا از قبيل voip ، IP PBX ، IP تلفن و غيره آشنا شوند . فراگيران با شرکت در دوره هاي آموزشي سيسکو با گرايش صدا در سطوح مختلف مي توانند تا بالاترين سطح اين گرايش کسب تخصص و مهارت نمايند.
گرايش بي سيم | Wireless :
Wireless | بي سيم نيز يکي ديگر از گرايش هاي حائز اهميت و پر کاربرد دوره هاي آموزشي سيسکو است که در سال هاي اخير به واسطه افزايش ميزان استفاده از اين تکنولوژي به صورت يک گرايش مجزا در دوره هاي آموزشي سيسکو قرار گرفته است. فراگيران پس از شرکت در دوره هاي آموزشي سيسکو با گرايش مي توانند تخصص و تبحر مورد نياز براي ورود و فعاليت در حوزه پيکربندي ، نظارت و پشتيباني شبکه هاي بي سيم را کسب نمايند. فراگيران با شرکت در دوره هاي آموزشي سيسکو با گرايش صدا در سطوح مختلف مي توانند تا بالاترين سطح اين گرايش کسب تخصص و مهارت نمايند.
سطوح مختلف دوره ها و مدارک سيسکو کدامند؟
دوره هاي آموزشي سيسکو نيز مانند ساير دوره هاي آموزشي در سطوح مختلفي برگزار مي شوند که فراگيران با انتخاب گرايش متناسب با حوزه کاري خود ، توانايي ها و علايق و سلايق خود مي توانند در يک يا چند گرايش مختلف از دوره هاي آموزشي سيسکو شرکت نمايند ، اما آنچه در اين ميان از اهميت خاصي برخوردار است کسب مدرک مربوط به سطح قبلي هر گرايش به عنوان مجوز ورود به سطح بعدي همان گرايش مي باشد. در ادامه به سطوح مختلف دوره هاي آموزشي سيسکو در هر گرايش اشاره خواهيم کرد .سطوح مختلف دوره هاي آموزشي و مدارک سيسکو به شرح زير مي باشند:
- سطح Entry
- سطح Associate
- سطح Professional
- سطح Expert
- سطح Architect
در ادامه هر يک از اين سطوح آموزشي را به صورت مختصر توضيح خواهيم داد.
سطح Entry: اولين سطح از دوره هاي آموزشي مهندسي شبکه سيسکو است که براي افراد بسيار مبتدي و بي اطلاع مناسب مي باشد و در غير اين صورت نيازي به شرکت در اين دوره نيست . مدرکي که در پايان اين دوره به فراگيران ارائه مي شود CCENT است . در ايران غالبا فراگيران به جاي شرکت در اين دوره بسيار مقدماتي در دوره آموزشي Network +|نت ورک پلاس به عنوان دوره پيش نياز مهندسي شبکه شرکت مي کنند . شرکت در اين دوره به منظور ايجاد آمادگي ذهني در فراگيران و آشنايي آن ها با مباحث و مفاهيم مورد نياز براي شرک در دوره هاي آموزشي سطوح بالاتر انجام مي شود .
.jpg)
سطح Associate: اين سطح را مي توان پس از سطح مقدماتي اولين سطح از دوره هاي آموزشي مهندسي شبکه سيسکو به شمار آورد . مدرکي که در پايان اين دوره به فراگيران ارائه خواهد شدCCNA است و براي گرايش طراحي CCDA است. در پايان دوره هاي آموزشي اين سطح مدارک ارائه شده به فراگيران با توجه به گرايش مورد نظر به شرح زير مي باشد:
- CCNA Routing and switching
- CCDA Design
- CCNA Security
- CCNA Storage and networking
- CCNA Voice
- CCNA Wireless
سطح Professional: لازمه شرکت در دوره هاي آموزشي اين سطح که با عنوان سطح حرفه اي از آن ياد مي شود کسب مدرک CCNA در گرايش مورد نظر مي باشد . مدرکي که در پايان اين دوره به فراگيران ارائه خواهد شدCCNP است .
در پايان دوره هاي آموزشي اين سطح مدارک ارائه شده به فراگيران با توجه به گرايش مورد نظر به شرح زير مي باشد:
- CCNP Routing and switching
- CCDP Design
- CCNP Storage and networking
- CCNP Voice
- CCNP Security
سطح Expert: اين سطح که در حال حاضر يکي از بالاترين سطح مهندسي شبکه در جهان به شمار مي رود و فراگيران براي شرکت در دوره هاي آموزشي اين سطح ملزم به کسب مدرک CCNP در گرايش مورد نظر مي باشند . مدرکي که در پايان اين دوره به فراگيران ارائه خواهد شدCCIE است. در پايان دوره هاي آموزشي اين سطح مدارک ارائه شده به فراگيران با توجه به گرايش مورد نظر به شرح زير مي باشد :
- CCIE Routing and switching
- CCDE Design
- CCIE Security
- CCIE Storage and networking
سطح Architect: اين سطح از دوره هاي آموزشي مهندسي شبکه سيسکو که اخيرا به دوره هاي آموزشي اين کمپاني اضافه شده است بالاترين سطح مهندسي شبکه است و تنها دوره و مدرکي در اين سطح ارائه مي شود دوره آموزشي و مدرک CCAR است.
شرح وظايف شغلي و مسئوليت هاي مهندسان شبکه چگونه است ؟
مهندسان شبکه به طور کلي مسئول اجرا، نگهداري، حمايت، توسعه و در بعضي موارد، طراحي شبکه هاي ارتباطي در يک سازمان يا شبکه هاي ارتباطي بين سازمان هاي مختلف مي باشند و اين مسئوليت در برگيرنده شرح وظايف بسيار زيادي مي شود . در ادامه به برخي از مهم ترين و حساس ترين وظايف و فعاليت هاي مهندسان شبکه اشاره خواهيم کرد .
- تجزيه و تحليل، طراحي و پياده سازي و توسعه شبکه بر اساس نيازهاي تعيين شده يکي از عمده ترين و حساس ترين وظايف حرفه اي مهندسان شبکه به شمار مي رود .
- طراحي و پيکر بندي سخت افزار شبکه و نظارت بر اجراي کليه مراحل کار نيز از ديگر وظايف مهم و حائز اهميت
- انتخاب، نصب و راه اندازي نرم افزارهاي مورد نياز شبکه بر اساس دستور مقام مافوق
- طراحي و بررسي نقشه شبکه هاي رايانه اي مورد نياز با لحاظ نمودن پارامترهايي نظير تعداد کاربران، نواحي مورد نياز ، حجم داده هاي قابل انتقال و نقاط اتصال
- اجراي عمليات پياده سازي و کابل کشي شبکه هاي LAN و WAN
- نصب و راه اندازي رايانه خادم و تنظيمات مربوط.
- نصب و راه اندازي ايستگاه هاي کاري و تنظيمات مربوط و کنترل و مديريت کاربران شبکه و تعريف سطوح دسترسي هر يک از ايستگاه هاي کاري
- کنترل و مديريت سرورهاي شبکه و کامپيوترهاي ميزبان
- انجام امور مربوط به تهيه نسخه هاي پشتيبان از برنامه ها و پايگاه هاي اطلاعاتي نصب شده بر روي کامپيوتر هاي ميزبان و سرور ها
- انجام امور مربوط به عيب يابي و رفع خطاها و مشکلات احتمالي در شبکه اداره کل
و بسياري امور حائز اهميت ديگر که با گذراندن دوره هاي آموزشي مهندسي شبکه مي توان توانايي انجام آن ها را به دست آورد .

وجه تمايز محصولات و خدمات شرکت سيسکو در مقايسه با محصولات و خدمات شرکت هاي رقيب چيست ؟
دوره هاي آموزشي سيسکو به صورت تخصصي براي طراحي ، اجرا ، تعميرات و نگهداري و در نهايت پشتيباني شبکه هاي کامپيوتري که با استفاده از تجهيزات و محصولات سيسکو اجرا شده اند ، طراحي و برگزار مي شوند . آنچه مشخص است افزايش و توسعه ميزان شبکه هاي طراحي و اجرا شده با محصولات اين شرکت منجر به توسعه بازار کار و افزايش فرصت هاي شغلي مهندسان شبکه سيسکو خواهد شد .
شرکت سيسکو تا امروز توانسته به واسطه برتري هاي چشمگير خود در مقايسه با ساير رقبا پيشرو و سردمدار توليد تجهيزات و محصولات مورد نياز براي طراحي و اجراي شبکه هاي کامپيوتري در دنيا باشد . در ادامه به برخي از برتري هاي بارز و تاثيرگذار محصولات و خدمات شرکت سيسکو در مقايسه با ساير شرکت هاي مشابه اشاره خواهيم کرد .
- اولين وجه تمايز ميان کمپاني سيسکو با ساير شرکت هاي مشابه در بينش و استفاده از روش هاي اصولي در زمينه کسب و کار است.
- از ديگر وجه تمايز هاي کمپاني سيسکو با ساير شرکت هاي مشابه انجام مطالعات موردي در زمينه هاي مختلف مي باشد.
- توجه به رضايت مشتريان از ديگر وجه تمايزات کمپاني سيسکو در مقايسه با ساير شرکت هاي مشابه مي باشد.
- برخورداري از مرکز تحقيقات مجهز و پيشرفته يکي ديگر از وجه تمايزات کمپاني سيسکو با ساير شرکت هاي مشابه مي باشد.
- کمک هاي قابل توجه کمپاني سيسکو در استارت آپ کسب و کارهاي مختلف و ارائه خدمات ويژه در حوزه شبکه از ديگر وجه تمايزات کمپاني سيسکو در مقايسه با ساير شرکت هاي مشابه به شمار مي آيد.
- سابقه درخشان 30 سال ارائه خدمات تخصصي و حرفه اي در راستاي کمک به مشتريان درزمينه طراحي و اجراي شبکه هاي کامپيوتري و ارائه خدمات مختلف در حووزه IT نيز از ديگر تفاوت هاي بارز کمپاني سيسکو با ساير شرکت هاي مشابه مي باشد .
- برخورداري از تيم متخصصان و کارشناسان با تجربه در حوزه IT از ديگر تفاوت هاي بارز کمپاني سيسکو در مقايسه با ساير شرکت هاي مشابه مي باشد .
- برخورداري از تيم اجرايي متخصص و بسيارحرفه اي يکي ديگر از وجه تمايزات حائز اهميت کمپاني سيسکو در مقايسه با ساير شرکت هاي مشابه به شمار مي رود .
- برخورداري از شبکه بسيار گسترده ي فروش براي عرضه محصولات ، ارائه خدمات تخصصي و حرفه اي ،ارائه راه حل هاي يکپارچه براي توسعه و اتصال شبکه هاي مورد نظر ، ارائه طراحي هاي تخصصي و غيره نيز از جمله مواردي به شمار مي روند که منجر به ايجادتمايز ميان کمپاني سيسکو در مقايسه با ساير شرکت هاي مشابه شود .
- آنچه به آن اشاره کرديم تنها بخشي از وجه تمايزات و برتري هاي کمپاني به نام و معتبر سيسکو در مقايسه با ساير شرکت هاي مشابه بود . اما آنچه در اين ميان براي فراگيران دوره هاي آموزشي مهندسي شبکه سيسکو در کليه گرايش ها و کليه سطوح حايز اهميت است روند موفق و رو به رشد کمپاني سيسکو است که مي تواند آينده حرفه اي آن ها را تضمين نمايد زيرا تا زماني که تجهيزات و محصولات توليدي اين کمپاني قدرتمند به صورت گسترده در سرتاسر دنيا براي طراحي و اجراي شبکه هاي کامپيوتري مورد استفاده قرار مي گيرد
همین حالا در دوره شبکه CCNA شرکت کنید
شرکت در دوره CCNA براي چه کساني مفيد است ؟
دوره هاي آموزشي سيسکو براي کليه افرادي که در حوزه علوم کامپيوتر و اينترنت تحصيل کرده اند بسيار کاربردي و مفيد فايده است . اين گروه در برگيرنده افراد با تحصيلات مختلف در حوزه علوم کامپيوتري سخت افزار و نرم افزار ، متخصصان و کارشناسان IT علاقه مند به حوزه شبکه بسيار مفيد و کاربردي خواهد بود ، به اين مفهوم که فراگيران با شرکت در دوره هاي آموزشي سيسکو در سطوح و گرايش هاي مختلف علاوه بر مدرک دانشگاهي در حوزه تخصصي خود موفق به اخذ يک مدرک بين المللي معتبر و کاربردي در حوزه طراحي و اجراي شبکه خواهند شد که مي تواند شانس ورود آن ها به بازارهاي کار داخلي و خارجي را به ميزان قابل توجهي افزايش دهد و آينده شغلي آن ها را تضمين نمايد .
با توجه به اين که مدارک سيسکو در زمره مدارک بين المللي با قابليت استعلام گيري هستند فراگيران با اخذ مدارک بين المللي سيسکو مي توانند براي ورد به بازار کار مهندسان شبکه در سرتاسر دنيا اقدام نمايند .
بازار کار و فرصت هاي شغلي موجود براي مهندسان شبکه چگونه است ؟
با توجه به روند پر سرعت و رو به رشد تکنولوژي در حوزه علوم کامپيوتر نياز به کارشناسان و متخصصان شبکه يکي نيازهاي اجتناب ناپذير دنياي مدرن به شمار مي رود تا جايي که در سال 2008 بازار کار کارشناسان و متخصصان شبکه با کمبود نيروي متخصص مواجه شد. با روند تجهيز شدن کليه سازمان ها ، شرکت ها و ارگان ها به سيستم هاي کامپيوتري و نياز برقراري ارتباط ميان اين سيستم ها نياز به مهندسان شبکه در همه اين مراکز بيش از پيش احساس مي شود. همچنين ساختار شبکه هاي کامپيوتري به صورتي است که بعد از انجام مراحل طراحي و راه اندازي نيز نياز به حضور تمام وقت کارشناسان و مهندسان شبکه از بين نمي رود و براي رفع اشکالات احتمالي و پشتيباني از اين شبکه ها حضور تمام وقت متخصصان شبکه در اين مراکز اجتناب ناپذير است .
با توجه به نياز مبرم کليه سازمان ها ،ارگان ها و شرکت ها به نيروهاي متخصص و کارشناس شبکه در سر تا سر دنيا فرصت هاي شغلي متعددي براي کارشناسان و متخصصان حوزه مهندسي شبکه هاي کامپيوتري به وجود آمده است و کشور ما ايران نيز از اين قاعده مستثني نيست . همچنين با توجه به اين که در حال حاضر اکثريت قريب به اتفاق سيستم هاي شبکه هاي کامپيوتري در ايران با استفاده از تجهيزات شرکت معتبر و به نام سيسکو طراحي و اجرا شده اند و باز با توجه به اين مهم که به منظور طراحي ، اجرا ، رفع مشکلات احتمالي و پشتيباني از شبکه هايي که با استفاده از تجهيزات اين شرکت اجرا شده اند به متخصصاني و کارشناساني نياز است که به واسطه شرکت در دوره هاي آموزشي سيسکو با گرايش هاي مختلف و در سطوح مختلف دانش ، تخصص ، توانايي ، مهارت و قابليت هاي ورود و فعاليت در اين حوزه را کسب کرده باشند .
وجود فرصت هاي شغلي متعدد و مناسب براي مهندسان شبکه منجر به استقبال چشمگير متقاضيان از دوره هاي آموزشي مهندسي شبکه | CCNA شده است و به همين دليل دوره هاي آموزشي مهندسي شبکه | CCNA يکي از دوره هايي است که امنيت و آينده شغلي فراگيران را تضمين مي نمايد.
.jpg)
سطح در آمد کارشناسان و مهندسان شبکه چگونه است ؟
کارشناسان و مهندسان شبکه به واسطه حساسيت و اهميت بسيار زياد حوزه فعاليت هاي خود و با توجه به ميزان تحصيلات ، تخصص و تبحر خود از سطح در آمد به نسبت مطلوبي برخوردار هستند . برخورداري از مزايا و ميزان در آمد بالا يکي از عمده دلايل افزايش متقاضيان ورود و فعاليت در حوزه شبکه به شمار مي رود.
ضرورت شرکت در دوره هاي آموزشي مهندسي شبکه | CCNA چيست ؟
با توجه به روند رو به رشد تکنولوژي و نياز مبرم شرکت ها و سازمان ها به همسويي با اين رويه حضور مهندسان شبکه در کليه شرکت ها و سازمان ها امري غير قابل اجتناب به نظر مي رسد . با توجه به ضرورت حضور مهندسان شبکه در کليه شرکت ها و سازمان ها گذراندن دوره هاي آموزشي مهندسي شبکه مي تواند در روند کسب يک جايگاه شغلي مناسب و يا ارتقا جايگاه شغلي فعلي افراد تاثيرات مثبت به سزايي داشته باشد .دوره هاي آموزشي مهندسي شبکه براي کارشناسان رشته هاي مرتبط مانند مهندسان کامپيوتر ، برنامه نويسان و غيره طراحي شده است .اين افراد مي توانند با گذراندن دور ه هاي آموزشي مهندسي شبکه ، کسب توانايي ها و قابليت هاي مورد نياز و اخذ مدرک مهندسي شبکه از مزاياي اين دوره آموزشي بهره مند شوند.
با توجه به اهميت و ضرورت حضور کارشناسان و مهندسان شبکه در همه سازمان ها ، ارگان ها و شرکت هاي بزرگ و کوچک که منجر به ايجاد فرصت هاي شغلي متعدد و مطلوبي براي کارشناسان اين حوزه شده است در سال هاي اخير دوره هاي آموزشي مهندسي شبکه و به خصوص دوره آموزشي CCNA در زمره دوره هاي آموزشي بسيار پر مخاطب قرار گرفته است .
فراگيران با شرکت در دوره هاي آموزشي مهندسي شبکه | دوره CCNA و کسب مدرک مهندسي شبکه | مدرک CCNA مي توانند شانس ورود خود به بازار کار را به ميزان زيادي افزايش داده و افراد فعال در اين حوزه نيز مي توانند با شرکت در دوره آموزش مهندس شبکه | دوره آموزش CCNA زمينه ارتقاي جايگاه حرفه اي خود را فراهم نمايند .
همچنين با توجه به اين که شرکت در دوره هاي آموزشي سطح Associate در هر گرايش پيش نياز شرکت در دوره هاي آموزشي سطح بالاتر يعني Professional است شرکت در دوره هاي آموزشي سيسکو در سطح Associate | CCNA به عنوان مقدمه ورود به دوره هاي بالاتر از اهميت بسيار زيادي برخوردار است ، به اين مفهوم که فراگيران با شرکت در دوره هاي آموزشي مهندسي شبکه سيسکو در سطح Associate | دوره هاي آموزشي CCNA با گرايش هاي مختلف علاوه بر کسب آموزش مفاهيم و مباحث اين دوره و کسب مدرک CCNA ، شرايط ورود خود به دوره هاي آموزشي مهندسي شبکه سيسکو در سطح Professional را نيز فراهم خواهند کرد .
چرا دوره هاي آموزشي CCNA موسسه آموزش عالي آزاد فن پردازان ؟
با توجه به استقبال بسيار قابل توجه مخاطبان از دوره هاي آموزشي مهندسي شبکه CCNA بسياري از مراکز آموزشي معتبر اقدام به برگزاري دوره هاي آموزشي مهندسي شبکه | CCNA کرده اند. آنچه در اين ميان از اهميت زيادي برخوردار است انتخاب يک مرکز آموزشي به نام و معتبر براي ثبت نام و شرکت در کلاس مهندسي شبکه | CCNA مي باشد . زيرا شرکت کردن در دوره هاي آموزشي مهندسي شبکه | CCNA در مراکز آموزشي غير معتبر نتيجه اي به جز اتلاف زمان ، انرژي و هزينه هاي پرداختي براي فراگيران به دنبال نخواهد داشت ، از اين رو به فراگيران توصيه مي شود قبل از اقدام به ثبت نام ، پرداخت هزينه و شرکت در کلاس مهندسي شبکه | CCNA با تحقيق و بررسي يک مرکز آموزشي معتبر انتخاب نمايند و از مزاياي شرکت در دوره هاي آموزشي آن ها بهره مند شوند .
يکي از مراکز آموزشي بسيار به نام و معتبري که در اين حوزه خدمات قابل توجهي به متقاضيان ارائه مي دهد و شرکت در دوره هاي آموزشي آن به متقاضيان و علاقه مندان به شدت توصيه مي شود موسسه آموزش عالي آزاد فن پردازان است . در ادامه به برخي از مهم دلايل اين توصيه اشاره خواهيم کرد.

- اين موسسه آزاد آموزش عالي با کسب کليه مجوزهاي مورد نياز از سوي وزارت علوم اقدام به برگزاري دوره هاي آموزشي مهندسي شبکه | CCNA و ارائه گواهينامه مهندس شبکه | گواهينامه CCNA کرده است .
- اين موسسه آموزشي معتبر به واسطه همکاري با اساتيد برتر و برجسته اين حوزه موفق به برگزاري دوره هاي آموزشي مهندسي شبکه استاندارد و مطلوب شده است .
- اين مرکز آموزشي معتبر با کسب مجوز از سوي وزارت علوم ، تحقيقات و فن آوري اقدام به صدور مدرک مهندس شبکه | مدرک CCNA معتبر و مورد تائيد وزارت علوم ، تحقيقات و فن آوري کرده است .
- فراگيران پس از اتمام دوره هاي آموزشي اين مرکز معتبر به واسطه دريافت مدرک مورد تائيد وزارت علوم براي ورود به بازار کار شانس بيشتري در مقايسه با ساير متقاضيان ورود به بازار کار خواهند داشت .
با توجه به اين که فراگيران با شرکت در دوره هاي آموزشي مهندسي شبکه | CCNA اين موسسه به نام و معتبرآموزشي علاوه بر کسب دانش تخصصي ، توانايي ، مهارت و قابليت هاي مورد نياز براي ورود و فعاليت در اين حوزه در پايان دوره موفق به دريافت مدرک مهندسي شبکه | مدرک CCNA معتبر مورد تائيد سازمان علوم ، تحقيقات و فن آوري کشور نيز خواهند شد به کليه متقاضيان شرکت در دوره هاي آموزشي مهندسي شبکه | CCNA توصيه مي شود با مراجعه به سايت اين مرکز آموزشي و يا برقراري تماس تلفني و با استفاده از پاسخ گويي آنلاين مشاوران آموزشي اين مرکز براي ثبت نام در دوره آموزشي مهندسي شبکه | CCNA اقدام نمايند و از مزاياي اين دوره آموزشي برخوردار شوند.
این دوره دارای 27 ساعت فیلم آموزشی و 465 صفحه محتوی متنی می باشد.
همین حالا در دوره شبکه CCNA شرکت کنید
۱۴,۰۰۰,۰۰۰
تومان










.jpg)
.jpg)


.jpg)




.jpg)
.jpg)

.jpg)


.jpg)
.jpg)



.jpg)